Namun, ada beberapa hal yang harus anda perhatikan dalam mengadopsi sebuah template untuk blog anda, yakni kecocokan antara tema dan topik blog, mengapa ini penting? misalnya begini, kita mempunyai situs yang berisikan informasi-informasi terhangat atau sering disebut portal berita, maka penampilan dari homepage situs tersebut sebagian besar memiliki kolom dan elemen yang banyak, karena pada situs-situs seperti itu mereka dianjurkan untuk menampilkan berbagai macam pilihan topik berita pada halaman awal, agar pembacanya juga mudah dalam mencari topik apa yang mereka mau, seperti misalnya olahraga, pendidikan, finansial, dll.
Jika anda sedang ada dalam tahapan membuat struktur template, tentunya anda sudah tahu bukan pedoman starter guide seo google mengatakan bahwasanya template yang memiliki navigasi dan arsip artikel yang baik akan memudahkan pengunjung, tentunya dalam menemukan artikel yang mereka cari, so, pada kesempatan kali ini saya akan membagikan sebuah widget menu navigasi atau yang lebih sering dikenal dengan navbar, navbar ini saya sebut simple, karena tampilanya yang sederhana, easy loading, dan user friendly tentunya.
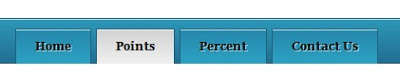
Cara Membuat Menu Navigasi Navbar CSS3 Simple di Blog
1. Login ke Blogger.
2. Pilih Template.
3. Klik Edit HTML.
4. Cari kode ]]></b:skin (gunakan CTRL+F), lalu letakkan kode berikut ini tepat diatasnya.
/* Kode CSS untuk Menu Navigasi Mulai */
ul.tuliskancom_cssTabs {
background: #848383;
border:solid 1px #606060;
padding: 0 75px;
width: auto;
margin:20px 0;
font-size:12px;
font-weight:bold;
background:-moz-linear-gradient(0% 100% 90deg,#737373, #9a9a9a);
background:-webkit-gradient(linear, 0% 0%, 0% 100%, from(#9a9a9a), to(#737373));
box-shadow: inset 0 1px 0 0 #dfdfdf;
-moz-box-shadow: inset 0 1px 0 0 #dfdfdf;
-webkit-box-shadow: inset 0 1px 0 0 #dfdfdf;
border-radius: 8px 8px;
-moz-border-radius: 8px 8px;
-webkit-border-radius: 8px 8px;
}
ul.tuliskancom_cssTabs > li {
background:#989898;
color:#3a3a3a;
border:solid 1px #606060;
border-bottom:0;
display: inline-block;
margin: 10px 1px -1px;
padding: 8px 20px;
background:-moz-linear-gradient(0% 100% 90deg,#9a9a9a, #888888);
background:-webkit-gradient(linear, 0% 0%, 0% 100%, from(#888888), to(#9a9a9a));
box-shadow: inset 0 1px 0 0 #dfdfdf;
-moz-box-shadow: inset 0 1px 0 0 #dfdfdf;
-webkit-box-shadow: inset 0 1px 0 0 #dfdfdf;
text-shadow: 1px 1px 0 #d3d3d3;
}
ul.tuliskancom_cssTabs > li.active,ul.tuliskancom_cssTabs > li:hover {
background:#ededed;
background:-moz-linear-gradient(0% 100% 90deg,#f0f0f0, #d1d1d1) !important;
background:-webkit-gradient(linear, 0% 0%, 0% 100%, from(#d1d1d1), to(#f0f0f0)) !important;
box-shadow: inset 0 1px 0 0 #fff;
-moz-box-shadow: inset 0 1px 0 0 #fff;
-webkit-box-shadow: inset 0 1px 0 0 #fff;
text-shadow: none;
cursor:pointer;
}
ul.tuliskancom_cssTabs.blue{
background: #237e9f;
border-color:#20617f;
background:-moz-linear-gradient(0% 100% 90deg,#217092, #2d97b8);
background:-webkit-gradient(linear, 0% 0%, 0% 100%, from(#2d97b8), to(#217092));
box-shadow: inset 0 1px 0 0 #a8e3f0;
-moz-box-shadow: inset 0 1px 0 0 #a8e3f0;
-webkit-box-shadow: inset 0 1px 0 0 #a8e3f0;
}
ul.tuliskancom_cssTabs.blue > li,ul.tuliskancom_cssTabs.blue > li:hover {
background:#2ca0c1;
color:#1a4760;
border-color:#20617f;
background:-moz-linear-gradient(0% 100% 90deg,#2ca1c3, #2687aa);
background:-webkit-gradient(linear, 0% 0%, 0% 100%, from(#2687aa), to(#2ca1c3));
box-shadow: inset 0 1px 0 0 #a8e3f0;
-moz-box-shadow: inset 0 1px 0 0 #a8e3f0;
-webkit-box-shadow: inset 0 1px 0 0 #a8e3f0;
text-shadow: 1px 1px 0 #8cd9e8;
}
ul.tuliskancom_cssTabs.blue > li.active {
box-shadow: inset 0 1px 0 0 #fff;
-moz-box-shadow: inset 0 1px 0 0 #fff;
-webkit-box-shadow: inset 0 1px 0 0 #fff;
text-shadow: none;
}
/* Kode CSS untuk Menu Navigasi Selesai */
5. Klik "Save/Simpan" Template.
6. Sekarang menuju ke halaman Tata Letak / Layout.
7. Klik Add / Tambahkan gadget.
8. Pilih HTML/JavaScript.
9. Letakkan kode berikut ini kedalamnya
<ul class="tuliskancom_cssTabs blue">
<li class="active"><a href='/'>Home</a></li>
<li><a href='#'>Menu1</a></li>
<li><a href='#'>Menu2</a></li>
<li><a href='#'>Menu3</a></li>
<li><a href='#'>Menu4</a></li>
<li><a href='#'>Menu5</a></li>
</ul>
Keterangan:
- Ganti kode yang berwarna merah dengan URL dari masing-masing Judul
- Ganti kode yang berwarna biru dengan Judul dari masing-masing URL
10. Klik "Save/Simpan" gadget, dan selesai.
Demikian informasi terbaru tentang Membuat Menu Navigasi Navbar CSS3 Simple di Blog, simak juga artikel menarik lainya seputar tutorial blog tentang Membuat Widget Berlangganan Email dengan Social Media, semoga bermanfaat, dan selamat mencoba.
Sumber Referensi : Bloggertrix

0 Response to "Membuat Menu Navigasi Navbar CSS3 Simple di Blog"
Post a Comment